
来源:沈阳志鼎科技 2018-10-19 访问量:4040
1在网页制作技术的发展过程中,TABLE布局方式在WEB2.0盛行前是比较流行的布局方式,基于TABLE布局的网页具有搭建速度快、容易控制等特点,但这种布局方式将网页内容和表现混合在一起,结构不清,增加了设计和维护的成本,伴随着互联网的发展、多浏览器的盛行,传统的TABLE布局方式遇到了前所未有的挑战,越来越多的网站开发过程中采用了DIV+CSS技术,将网页的结构和表现分离,通过将网页内容模块化,解决了网页制作流程复杂,制作周期长及后期维护不便等问题。在《网站后台开发》课程资源库平台网站建设中,我们也选择了DIV+CSS技术进行网站制作。

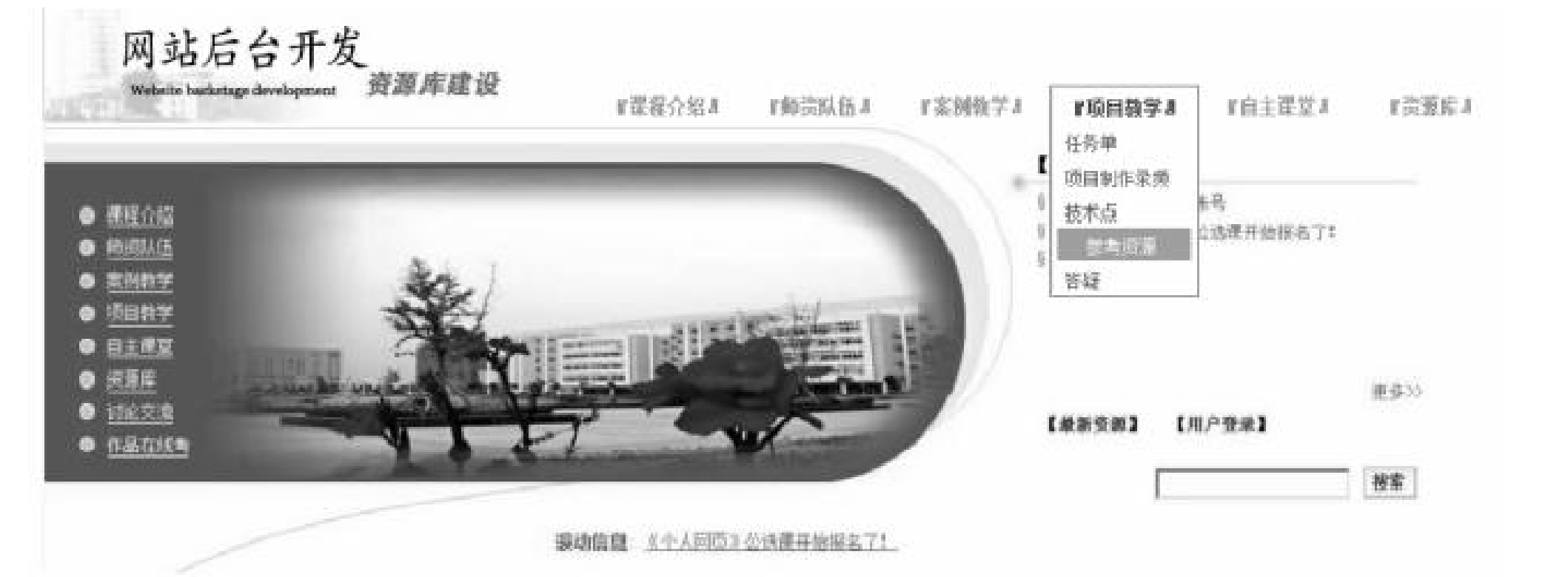
图1 网站首页面设计图

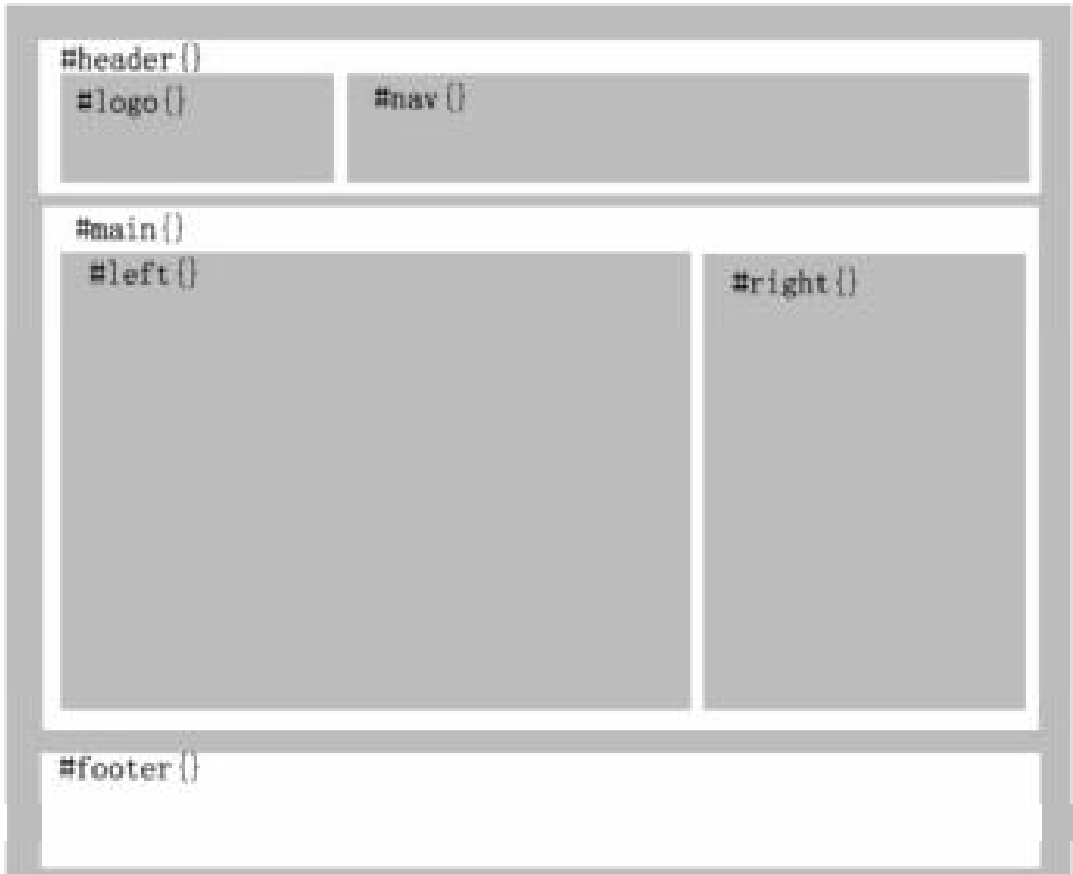
图2 网站首页面框架图
“DIV+CSS”准确地说应该是“XHTML+ CSS”,但由于大家在使用XHTML对网站进行标准化重构时,DIV是使用频率最高的一个元素,因此人们习惯称之为“DIV+CSS”。DIV可以为HTML文档内大块(block-level)的内容提供结构和背景,在起始标记“<div>”和结束标记“</div>”之间的所有内容都是用来构成这个块的,其中所包含元素的表现形式由套用的CSS样式来定义。CSS即Cascading Style Sheet(中文称为层叠样式表),是一种用来表现HTML或XML等文件样式的脚本语言,可以对HTML中的各种元素实现更加精确的控制。
用D I V+C S S技术制作网站就是在HTML中只放网页内容,用CSS控制内容的表现,实现网页表现和结构的分离,网页代码简洁,体积减少,在网站维护和更新时,也只需要修改CSS,不需要对网页结构进行重新设计,从而降低了网站改版的成本。
采用DIV+CSS技术制作的资源平台与采用传统的TABLE布局的网站相比具有十分明显的优势。
2.1 精简代码,访问速度提高、用户体验性好
使用DIV+CSS技术制作的网页,由于网页的结构和表现是分离的,冗余代码大大减少,对搜索引擎的收录更加友好,更容易被搜索引擎搜索到网页内容。对网站浏览者来说,页面简洁,网页流量更小,也节约了上网成本。
2.2 网站轻松改版,更容易编辑和维护

图3 首页面下拉菜单设计效果
由于结构和表现分离,可以在不影响内容的前提下,通过修改页面样式文件来改变页面的表现效果,使得网站的改版更加轻松容易,样式的修改也可以直接修改CSS文件,所有使用该CSS的HTML文件都支持自动更新,非常方便。
3.1 网站的首页面设计
根据需求分析,资源平台网站的首页面设计风格要简洁大方,颜色以蓝色为主,主要内容包括网站logo、导航条、网站新闻、版权信息等,应用Photoshop设计网站首页面如图1所示。
将设计图转化为网页,分析界面结构,网页布局采用上下框架型,框架包括页面头部区(logo和主导航)、主内容区(左侧和右侧)、页面版权信息区。对页面各个区块进行划分,网站首页面框架图如图2所示。
根据框架图网站首页面HTML的主体<body>…</body>用三个<div>…</div>分成“header”、“main”和“footer”上中下三个部分,应用DIV对网页各区块划分,三个区块的页面样式由CSS控制。
3.2 导航条下拉菜单的实现
应用DIV+CSS技术完成网页首页面的页面制作,但由于资源库网站的内容通常较多,仅是一级导航对于网站来说是不够的,需要多级菜单来有条理的显示课程的各项资源,使用CSS制作的菜单可以很方便地为网站带来清晰的导航支持。本资源库平台在HTML无序列表的结构基础上基于CSS技术制作了一个两级下拉菜单,如图3所示。
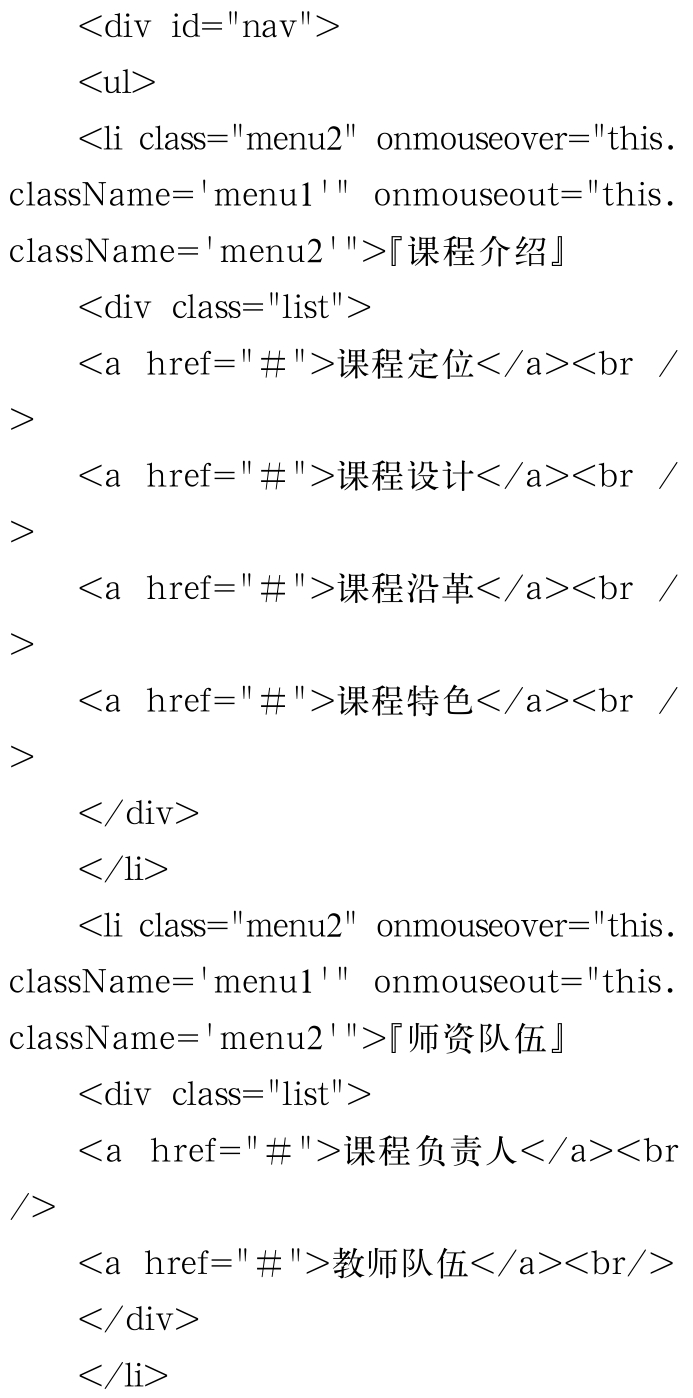
二级菜单的制作过程是先定义菜单的HTML结构,然后利用CSS设置样式,实现当鼠标经过主菜单项时相应的二级菜单显示,鼠标离开时二级菜单隐藏的效果。网页中通过DIV定义网页的导航条内容,具体代码如下:

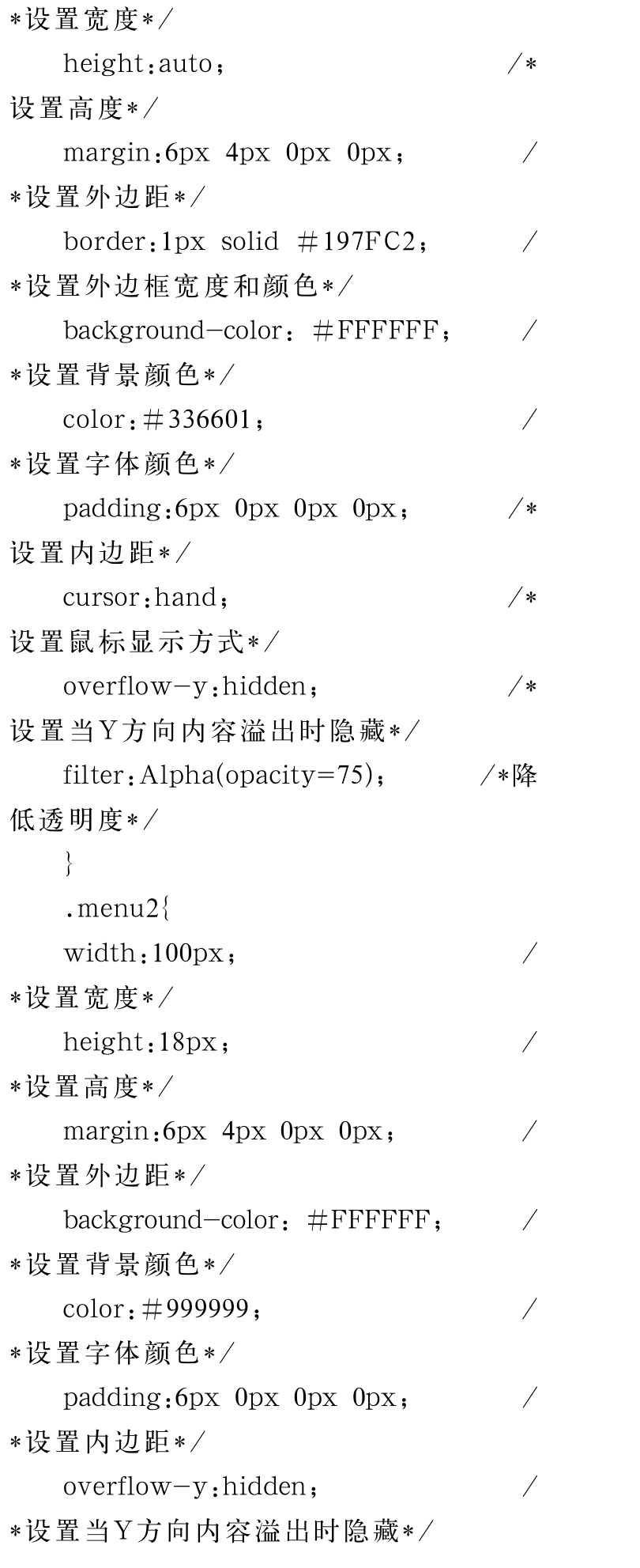
应用CSS样式menu1、menu2实现菜单效果,如想更换菜单效果,直接修改CSS样式表即可,代码如下。


基于CSS技术制作出来的下拉菜单样式美观,初始状态下二级菜单项是隐藏的,只显示主菜单项,不影响整个网页的显示效果和浏览速度,而当浏览者需要查看某个菜单的具体内容时就可以将鼠标移动到该菜单项区域,该菜单的二级菜单项就会通过列表形式展现,浏览者就可以根据需要进入到相应的菜单项查看相关内容。这种下拉菜单结构实用性强,易于实现,在网页设计中可以广泛采用。
综上可以看出,应用DIV+CSS技术制作的资源平台网站页面,代码简洁、样式美观、后期维护和更新也很方便,具有明显的优势,本文的制作方法也为其他的资源平台网站开发提供了借鉴。
 | ||
| ||
 |